Как да инсталираме социални бутони на WordPress блог

От статията ще научите (можете да отидете в специален раздел):
Оказва се, че самите посетители размотавам си ресурс. Вирусен маркетинг в действие. Разбира се, за да може тези действия дават резултати, качеството на вашата статия ресурс трябва да бъде на по-високо ниво. Сподели помията никой няма материали, особено с приятели. Поради това е необходимо не само да пишат правилно статията от гледна точка на SEO. но също така е добре да се отвори темата за хората, които използват интуитивен и удобен език фуражна суровина.
Малко история
Но нямаше осезаема полза от тях. Причината за това е ниската популярност на такива услуги. С изключение на уебмастъри, които ги използват, са се опитали да се насърчи на интернет страниците на много малко хора го използват. Там не е общност от хора.
Можете да вземете да си част от трафика.
1. Ръчно вмъкване на кода
Предимството на този метод - всички скриптове на "прозрачност" и лежат на сайта си, а не да зарежда от някъде другаде.
Ние ще мамят малко и извършват ръчно инсталиране на бутони, но ги обединява в една обща единица с помощта на специален скрипт, който се генерира от услугата.
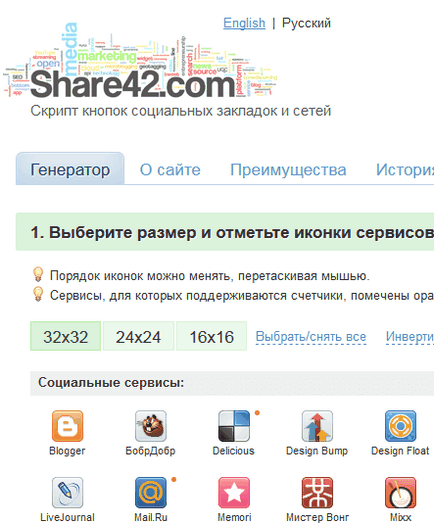
Open уебсайт - share42.com
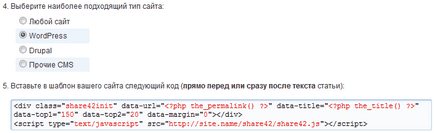
Генераторът се поставя директно върху основните и ние трябва да настроите външния вид.
Създаване Share24 скрипт

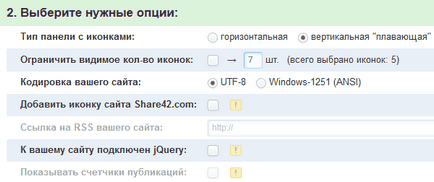
Тогава ще имаме редица настройки, свързани с появата на блока и функции на сайта. Тук изберете портрет или пейзаж ориентация, ограничението на изхода по едно и също време бутона (ако много от тях, той ще бъде твърде дълго и неприятно списък). Counter кодиране трябва да се съобразява с кодирането на сайта.

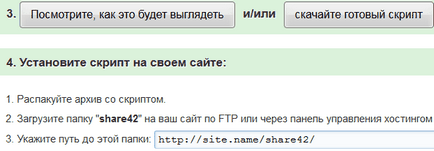
Изтеглете сценария и попълнете хостинга
Преди да изтеглите скрипта ще изглежда така ще изглежда социален. бутон.
На следващо място, изтеглите папката с файла скрипт и да го поставите на вашия хостинг през хостинг файлов мениджър или с помощта на клиент, като Filezilla или Total Commander. Ръководството казва за това:

Сключването на страница бутони
Сега остава да се свържете сценария на страниците на вашия сайт. Това се прави с помощта на код, който е или универсален или адаптирани за CMS определена, в примера аз избрах WordPress и дойдох тук до следния резултат:

В последния ред на бележката - това е необходимо, за да зададете пътя до папката, в която поставяте сценария - за да определите уебсайт.
Ако решите вертикален модел с плаващи бутони, кодът е най-добре да вмъкнете в сутерена на обекта (в този WordPress footer.php файл) точно преди тялото на затваряне.
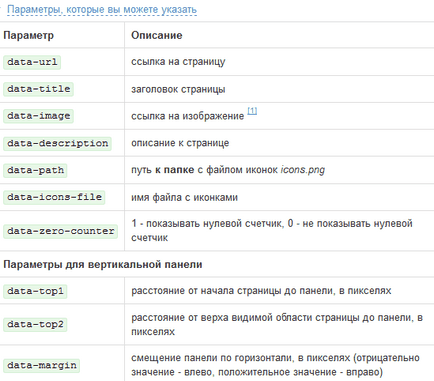
В параметрите на вашия скрипт, можете да направите някои полезни промени, например, увеличаване или намаляване на тире от края на страницата, или да персонализирате вашите икони, определени за пътя до папката с нови икони. Списъкът на възможните атрибути е показано тук (има уебсайт той също има примери).

След като запазите всичко трябва да работи.
Plugin социален бутоните за споделяне
В момента чрез плъгини за търсене го открият, че не мога, така че аз се разпространява линк за изтегляне - Изтегляне на приставката за социален бутоните за споделяне на.
След инсталиране и активиране на приставката (как да инсталирате плъгина тук) е такъв бутон ще се появи в администратор WordPress:
Радвам се, че този продукт работи на руски, така че не е нужно да се обясни всяко малко нещо, но в името на добрите нрави, аз все още озвучен от секции.
Ключови настройки

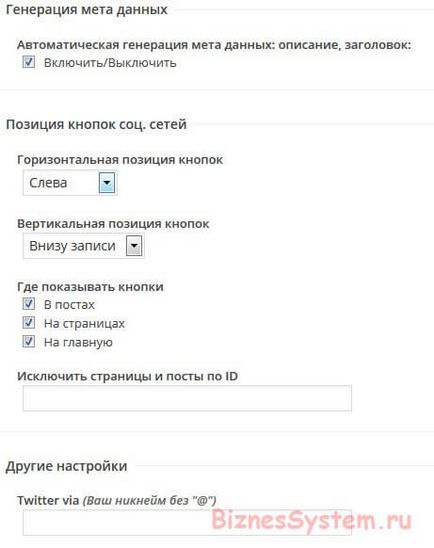
Най-важните елементи в този раздел, са следните:
1. Генериране на мета данни
2. Поставете социалните бутони. мрежи
Твърде ясно. Посочете показване на бутоните преди или след гладуване. В допълнение, ние настроите хоризонталната поставяне на дясно, ляво или средна.
Ако е необходимо, можете ръчно да изключите някои от страниците, просто въведете разделени със запетая, тяхната самоличност.
За тази страница всичко за логото, аз не казвам, защото считам, че е излишно.
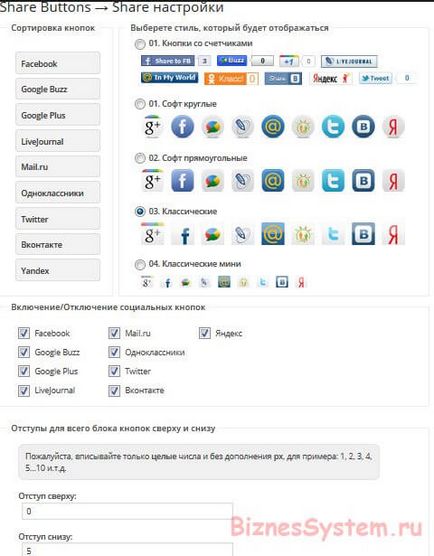
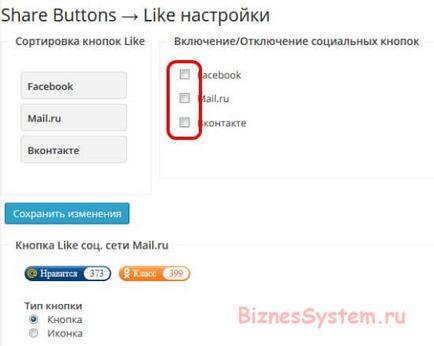
настройки за споделяне

След като изберете вида на бутони и конструкцията им - да ги подредите в реда, в който искате - това ви позволява да направите горния ляв блок.
Долните два реда, можете да посочвате компенсации от ръбовете.
Подобно на настройката

В този социален бутоните за споделяне настройването на приставката е завършена. След всички действия, те ще изглежда по следния начин:

* UpToLike работи не само на WordPress, можете да връзвам и да е сайт.
В допълнение, използването на допълнителни плъгини винаги забавя работата сайта и увеличава натоварването на сървъра, в този случай, като се използва кодът на услуга, която се избегнат тези проблеми.
Е, освен това, моето субективно мнение. Копчета от UpToLike по-лесно и по-добре се вписват в всеки сайт дизайн.
Това е причините, поради които отидоха да включите тази услуга. И сега, нека да ви покажа как да настроите кода и къде да го поставите в своя уебсайт.

След това стигаме до страницата, за да настроите външния вид и разположението на бутоните. Много удобно да реализира себе си настройка. От лявата страна има меню за различни настройки и отдясно, от модела на обекта, който показва как ще изглежда избраният от Вас вариант.
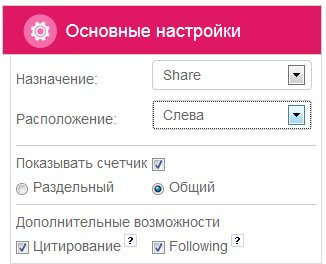
основни настройки

Местоположение - има няколко опции. По принцип, те са разделени на две групи - бутон, вграден в основната част на сайта (първите 2 точки), или те са прикрепени към края на екрана и бавно се движи заедно с страница свитъка (следващите 4 точки). Аз лично харесва версията с препратка към края на екрана и изберете "ляво". Не забравяйте да погледнете в дясната страна, където примерът показва местоположението.
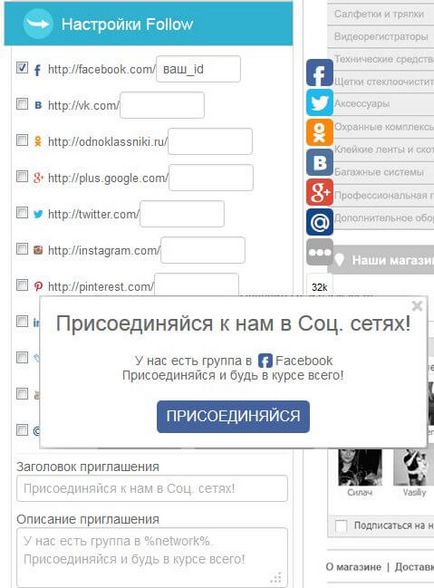
Допълнителните функции - цитирайки добавя линк към описанието си страница; следната - Активирайте тази опция, за да се покаже прозорец с покана да се присъединят към вашата група или да станете приятел на всеки, който кликне (не са необходими допълнителни настройки).
В този момент, нищо да каже - подпечатан отметка на опциите, които са ви необходими.
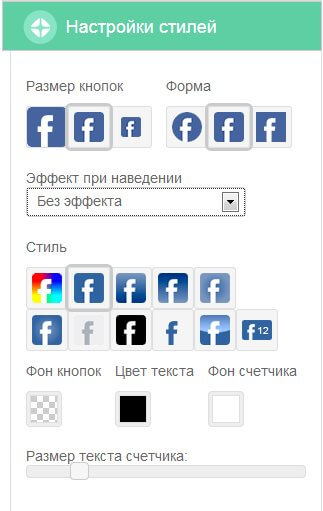
Създаване стилове

Този раздел е предназначен за настройки външен бутон. Така да се каже - на работа дизайнер. Възможностите, разбира се не е безсрочен, но областта е да се направи човек има.
Но до появата на тези настройки, без значение какво не влияят, така че няма нужда от дълга история - Съжалявам, погледнете и изберете това, което искате.
Следвайте настройки
Този раздел конфигурация се активира само когато се постави отметка в съответното поле от първия параграф.

Също така, имате възможност да се промени заглавието и текста на поканата. На снимката по-горе можете да видите пример за такъв прозорец покана.
Що се отнася до създаването на проекта - това е всичко. Сега трябва да добавите бутон към вашия сайт.
Въвежда се кодът на сайта
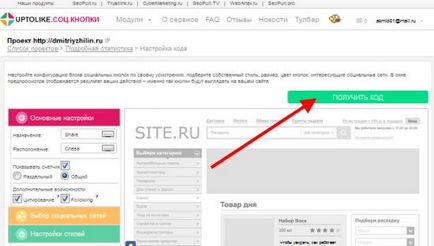
В горната част на сайта ще намерите специален бутон UpToLike "Get кода". Можете да го натиснете и копирате кода от подложени на повторна флотация прозореца.

Сега, кодът да бъде вмъкнат към вашия сайт. Тя трябва да бъде в рамките му
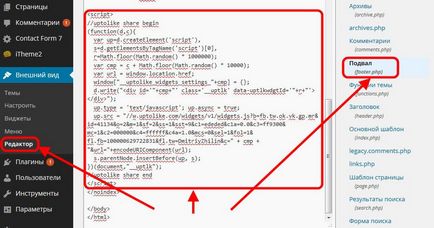
, но местоположението му не е от значение - ще се появи там, където трябва в никакъв случай един бутон. Но от гледна точка на оптимизиране на сайта, всички скриптове са добре поставени в края на кода, така че аз избрах footer.php файл, който е отговорен за блог мазето.Кодове на файла зависи от темите, които ние използваме WordPress, но това няма значение. Флип чрез вашите файлове до дъното и поставете кода преди затварянето , ако тя не съществува в този файл, след това просто в долната част, в рамките на целия текст.

В момента имам всички сте добри трафик.
Други полезни статии в блога:
Приблизително разбирам какво искаш да кажеш. Фактът, че при статична (в административната област, те са по-нататък "страници" не предполагат наличието на тези различни предмети - това е една единствена страница и всичко Когато добавите статия (пост), тя се добавя към потока на статии сте настроени да показват на .. главната страница статична страница и на втората страница (полезно и интересно) изход на звукозаписите, така че новият запис и изход на лента.
Статичните страници не се добавят записи, на принципа на изграждане на тези страници не позволяват това.
Следвайки примера на книгата - на страницата заглавия, архиви и си касета (страница 2 го има) - това е като таблица на съдържанието. А записи (хартия) и на страницата - това е отделна глава. Вие не можете да поставите една глава в друга.
За реализацията на това, което искате, ще трябва да използвате колоната в менюто горе и добавете желаните записи в съответния раздел. Това означава, че заглавието "Моите проекти" и да направим една статия за тази графа.
Здравейте, Дмитрий! На моя сайт съм спрял да работи бутон, който поставя много време и не мога да си спомня как (направени от естествено урок и урок вече е загубил). Затова реших да разруши старите бутони и сложи новите. Всичко, което съм направил, както описали (share42). Но бутоните не се появяват. Аз не знам къде прецаках, всичко изглежда да се направи, както ти опиша. Въпреки това, което пишете share42 разархивирайте в папката и я качват чрез файлов мениджър хостинг. Folder изцяло на хостинга е не само зарежда в някои части. Share42 качен и след това изтеглили отделно икони. Може би това е проблемът? Помогнете моля. Благодаря ви предварително!
Дмитрий. Имам коригира. Изтеглете в папка във файловия мениджър. share42 нея и тя се нарича свой ред качите икони на файлове и файл дял 42 / Сега имам всичко в папката. но бутоните не са се появили. Аз не знам какво да правя? Помогнете моля.