Как да качвате снимки в сайта
Как да качвате снимки на сайта. оптимизация на изображението
Тема скъсано, но бях убеден: не всеки, особено за начинаещи уебмастъри се грижат за намаляване на натоварването на сървъра.
Факт е, че докато в блога няколко статии и гостите, скоростта на зареждане на страници съвсем нормално и на пръв поглед нищо не предвещава неприятности, но когато статиите ще бъде повече от 100, а трафикът ще нараства до 1000 уникални посещения на ден, само ако блогъри са започнали да се грижим за скорост сайт.
Изтегляне на скоростта на страници - това е един много важен показател в и постави на равна нога с поведенчески фактори и значение, от които от своя страна зависят от позицията на сайта в резултатите от търсене.
Затова подготовката на изображения за качване на сайта трябва да се лекуват с най-голяма сериозност, и да му се даде време.
Как е възможно да се подготви на снимката, тъй като вече е толкова готови ли сте? Точно така, само теглото на изображението не трябва да надхвърля 40 КБ или да бъдат близо до тази цифра и размер (аспект съотношение) на на изображението, че е необходимо да се оптимизира широчината на страница на сайта по-рано.
Как да се компресира изображение, без да губи качество
За визуален експеримент ще използва онлайн услугата за компресиране на изображения punypng.com.
I специално приготвени уголемена 450h333 пиксела и тежи 57,3 KB:

Аз отивам чрез проста процедура за регистрация и качване на тази снимка:

За известно време услугата обработва изображението, но резултатът надмина всички очаквания ми:

Снимка отслабна толкова, колкото 43% и става тежат 57,3 KB, но само 32.8kb. Просто страхотно! Но тогава една мисъл идва на ум - "Мисля, че в момента качеството на картината е отвратително, спешно трябва да се провери." Аз натиснете бутона - «ИЗТЕГЛЯНЕ» и изтегляне на обработваното изображение на вашия компютър.
Когато се похвали сгъстен изображение, а след това аз се влюбих в с онлайн услугата. Голям, голям, велик, велик - аз сега ще го използвам винаги 🙂 Ето компресиране на:

Така че, скъпи приятели и колеги. Сгъстеният, почти два пъти по-голям със сигурност се намали времето за изтегляне, а ако една страница да се намеси една дузина такива образи ...
PunyPng - това е просто за "СПА-слон" или някакъв "фитнес център", с чести посещение на които вашия сайт ще има "най-стройна фигура» 🙂
Въпреки PunyPng услуга може да компресира до 15 изображения в даден момент, че ще се съгласите, е много удобно.
Може ли малко upokoit. Това може да стане много по-лесно, ако вие със сигурност знаете как да използвате FTP клиент Filezilla.
Всички снимки от публикациите в блога си, се съхраняват в папка - «WP-съдържание / качени», където те са разделени от години и месеци. Така с помощта на FTP клиент, свалите файла с изображения и 15 парчета ги хвърля в експлоатация punypng, компресирате, а след това по същия начин ги поставя обратно на сървъра. Най-важното по време на тази операция не случайно промяна на формата или на името на изображението, за да WordPress не е объркан.
Оптимизация чрез компресиране на изображения - задължителна процедура преди да ги качите на сайта.
Добре, компресиран образ, сме измислили, сега ние трябва да ги коригира, за да качите, така че те да не се оставят напълно ненужни дубликати.
Как да качвате снимки в сайта
Например, вече сте оптимизиран изображението. Те го притиснат и да коригира пропорциите от страницата си. Така че, сега малко повече за пропорциите.
Какво е толкова ужасно? Когато отворите статията, картината трябва да се промени размерът му да се показва на страницата, са загубени ценни милисекунди. Смята се, че ако отварянето на страницата, са необходими повече от 4 секунди, потребителят напусне сайта.
Advance персонализирате размера на изображението, за да съвпаднат с ширината на вашия сайт. Не е желателно, че размерът на картината се промени в процеса на отваряне на страница, тя значително намалява скоростта на зареждане.
Така че, ние сме оптимизирали на изображението, предварително регулирате размера и го качили в сайта. В същото време, ние автоматично създаване на 3 различни размери на изображението: миниатюрен, средният размер на оригиналния размер.
Ако миниатюрата и оригиналния размер са всички ясни и те са необходими. И затова има среден размер? Мисля, че само веднъж, тъй като почти никога не се използва и само заемат място на сървъра, като по този начин засилва блога.
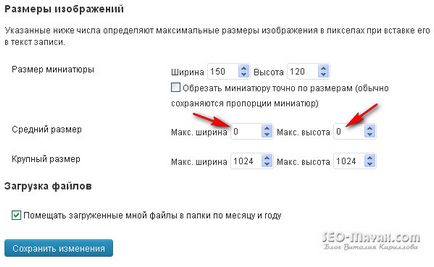
За да се отървете от това не е желателно, като средният размер на снимките, отидете на Admin -> Options -> Медия и в непосредствена близост до линията - "среден размер" сложи нули:

За някои предмети е, че ние не трябва дори миниатюри, така че, ако има такава необходимост, е възможно по същия начин да се откаже от миниатюрите.
Как да качвате изображения в сайт с съхранение на трета страна
Бих искал да се помисли за още една възможност да качвате снимки. Това е особено вярно за photoblogs, т.е. сайтове, които използват голям брой снимки. Фактът, че е възможно да се използва за съхранение на ресурсите на трети лица, като Yandex и снимки от там, за да се зареди изображението. по този начин значително се улеснява самото място. За да работите с Yandex услуги, които трябва да бъдат регистрирани - "Подаване на вашия сайт за търсачките Yandex, Google, Bing, Mail.ru и други"
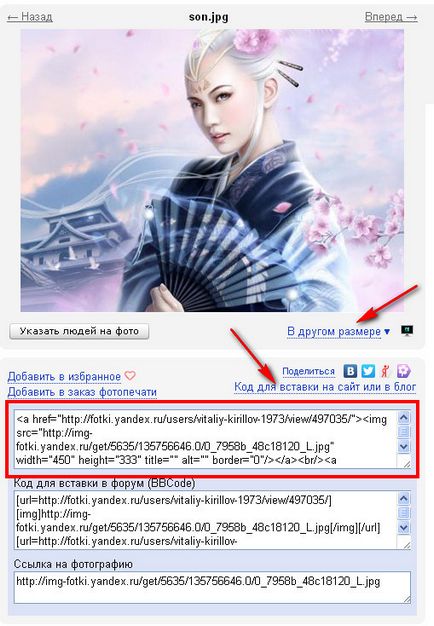
За да качите изображение, ние трябва да се кача на Yandex снимки и кликнете върху бутона - "Качване на снимки":

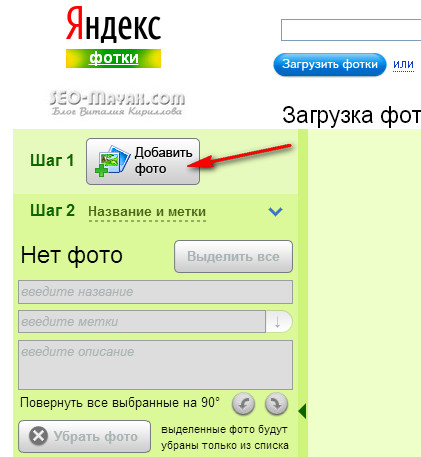
След това отворете следващата страница. където ще бъде необходимо, за да изберете изображение от вашия компютър:

След като изберете изображение, натиснете бутона в долната част на страницата - "натоварване" и на снимката, е поставен на Yandex снимки. След това изберете желаното изображение:


Аз привлека вниманието ви, че копираното изображение код с Yandex галерия е отворена връзка, както и че е необходимо да се затвори NOFOLLOW на маркер. и още по-добре, за да скриете връзката с помощта на AJAX.

С уважение, Виталий Кирилов
Уважаеми Виктория, радвам се да те видя в моя блог! Да започнем с един въпрос. Ако сложите нула върху размера на ненужно, то просто няма да бъде създадена и няма да заемат място на сървъра. И както за оптимизиране на изображения, разбира се много програми и описах само една услуга. Целта на статията е в най-необходимостта от оптимизиране, тъй като много от тях не са ангажирани.
Здравейте, Виталий! Аз миниатюрни дали "грешката" от някакъв вид, дали не съм направил нещо ... Аз се определи на кадър за една статия, да зададете. Но ... това е валидно само за Relaytid мнения! Там наистина са показани миниатюри. Но в новия шаблон вместо миниатюрно изображение в горната част на публикацията се показва в размера, в който е зареден!
Ето защо, медийни настройки и се примири нули за миниатюрите. Правя миниатюра на изображението, като я нарича с добавянето на мини в името на файла. Кораб. Миниатюрна при определянето му вече е - на 150-150.
Здравейте, Александър! Ако разбирам правилно, вие искате миниатюра, и сте се показва на оригиналния размер. По подразбиране, WordPress миниатюри не се появяват, и те трябва да бъдат включени. Как се прави това можете да прочетете в статията си Как да се покаже, свързани записи миниатюрата, за да WordPress без приставка.
Ако това не е ясно, питам.
Уважаеми Виталий!
Искам да ви благодаря много за статията. Четох днес, че е буквално bezvylazno сутрин ... (и веднага направи). Е, не излизам. Имам малък saytik тук няколко години, аз с лопати много информация наведнъж, за да стане най-- думи не може да се опише. Но никъде не е толкова подробни и ефективни описания chaynikoustoychivyh. И колко нови! Това е просто Eldorado.
Само не се хвърлят това нещо! )) Благодаря!
По едно време един от сайтовете, в които основно се практикуват някои снимки да ги поставите върху, например с една и съща Яндекс, както е посочено по-горе в този пост, като по този начин се пести място на хостинга, но след това прочетох, че търсачките по-добре да се отнасят към тези сайтове, изображения, които не са разположени на връзката, както и в действителност hostinke първо тогава картината ще се зареди, когато страницата е отворена (и за нас това е много важно), а вторият път, в сайта има достатъчно пари и пространство, което ще запазите изображението като у дома си, а след това той по-уважаван.
Що се отнася до втората точка. Аз оптимизира картината, така че големият размер на всичко, което не е нужно на изображенията, така че, които поставят нули. Аз разбирам, тази функция е важно за тези, които се инжектира много голямо изображение, а след това изберете какъв размер на изображението, за да бъде включен в гредата. Така ли е? Или аз нещо се обърка?
Виталий, благодаря за полезната статия. Имам един въпрос към вас: Аз използва за преди качването на снимките на сайта намалява в програмата Paint, и да зададете определен размер, а понякога и повече, понякога по-малко. На място, тези размери не се променят. Ако сложите до нула, а средният размер на миниатюра, и да оставите само велик, имам снимки на сайта ще остане в сегашния си вид? Аз използва за зареждане с различни размери и да се увеличи, ако това е скоростта на отваряне на страници (Искам да кажа, че страницата ще се отвори бавно, тъй като сайтът ще трябва да конвертирате изображението до желания размер). И вторият въпрос: да се премахнат ненужните изображения, е необходимо да ги търсим в главната папка на сайта? Библиотеката медиите изглежда оригинали или греша?
Светлана, ако размерът на оригиналното изображение е по-малък от големия размер, поставена на настройките, след това няма да създаде много голям размер. Оригиналното изображение е, разбира се, за да зареди в същите пропорции, в която е бил създаден, за да качите на сайта.
За да се премахне съществуващата умалените снимки и средни по размер, трябва да използвате клиент FileZilla FTP на или отидете на хостинг и да ги изтриете ръчно. Само те не се съхраняват в главната директория, и папката качвания, че се намира в WP-съдържание папката.