Как да създадете стилни бутони на чист CSS
Днес искам да ви кажа как да се направи стилен бутон на чист CSS. Ние ще направим 4 стил, е една от ключовите облян цветове, бутони, които кръжаха бутоните за стила на границата с сянка и да попълнят и последното 4 стилът на този бутон, докато държите натиснат ефект. Всички тези неща ние не използваме всички скриптове само CSS.

Ι Demo Download
HTML код за копчета
HTML код, с който ще се използва много лесно. За всяка ключова питаме отделен клас. И тъй като ние определяме класове да прилага ефекта, когато се движите и нашия бъдещ бутон за активиране. Като цяло, тук е самия код:
CSS стилове за всички бутони
Различните браузъри някои стандартни правила CSS са представени малко по-различен начин. Ето защо, в следния код, CSS, променихме всички стилове и добавяне на някои стойности по подразбиране. Това е кода:
Не е трудно. Сега нека да погледнем по-отблизо, всяка от 4 модел на нашите стилни бутони.
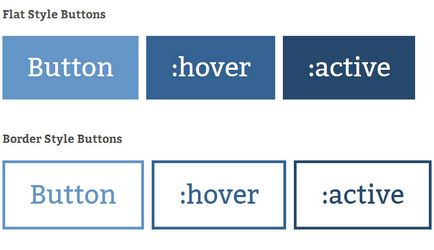
Плоски бутони облян фон
Подобен тип бутони е много популярен в момента, тъй като тя отговаря на всички настоящи тенденции в уеб дизайна. С други думи, този плосък стил или плосък дизайн. Колкото повече хора са свикнали с тези бутони и с желание са кликнали върху тях.
Това изображение показва три бутон държави, нормално (по подразбиране), като посочите и кликнете или действие:
CSS код на тези бутони е много проста. Това е един огромен плюс ми се струва:
Стил бутони с граници или граници
Този стил на бутон е в същия клас като плоски бутони Единствената разлика е, че тук ние премахваме запълване, но вместо Asking правило за показване на граничния бутон. Тук, в тази картинка всичко ясно е показано:
И както обикновено кода на CSS е много проста, ние просто да добавите правила за ограничаване на външния вид:
Бутон с сянка и градиент на CSS
Този стил бутони могат да се считат вече остарели, но сега може да се намери в Интернет. Ако тези ключове пасват на стила на вашия сайт, а след това те са за вас. Те също така направи много лесно, това е картинката:
В CSS, ние ще използваме правилата на сянка и наклон запълва. Застанал сянка ще се появи около бутоните, докато натискате отвътре.
Стилен ефект натискане
Този стил е и сега много популярни и широко използвани в дизайна на уеб сайтове. Потребителят мисля, че ако бутона е натиснат ка и истината. Ето снимката се вижда в детайли:
CSS е малко по-трудно да се използва и изисква малко математика. Но това може да бъде лесно разбираема. Като цяло, не толкова всичко е ужасно. Под бутона, ние не поставяме замъглено сянката, че е дал на 3D бутони ефект или като че ли леко изпъкнали. ние правим на фона по-тъмно, когато мишката върху бутона. Когато потребителят кликне върху бутона променим стила в позицията на самия бутон. И така, всичко изглеждаше по-ефективно и гладко, ще добавим трансформация CSS3 (translateY). Така бутона плавно ще падне надолу. И тук е кодът на CSS:
Ι Demo Download
заключение
Това е! Сега имате модерни и стилни бутони, които можете да използвате за вашите нужди. Разбира се, можете да ги промените, за да не се признавало, това е само простият пример за този вид копчета. Надявам се ползва този урок. Ще се видим скоро!