Мета тагове в HTML описание (описание), ключови думи (ключови думи), заглавие (заглавие), както и други
Нека да се съгласи да има разногласия.
Робърт Луис Стивънсън.

T си е урок, в който се говори за това, което е на мета тагове. защо и как те се използват за създаването на сайта и как правилно да се запълни.
P Препоръчително е да се използват само на мета таговете, които са действително необходими за експлоатацията на обекта. Не пренаселвам район «главата» на излишни разпоредби, като всяка грешка тук може да доведе до трагични последици. Ако знаете какво правите, мета таговете ще се възползват само ако вината тук всичко, тя може да бъде трудно да се получи диагноза проблема.
§ 1. етикет «ДЯЛ»
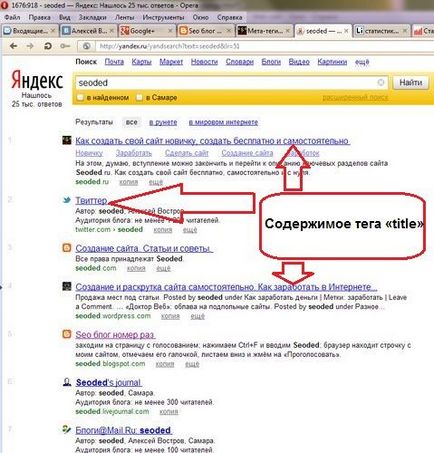
P той първо мета тагове е много важно. Освен това, този мета таг е също толкова важно за търсачките и посетителите. Първа в класацията на резултатите от търсенето отдава голямо значение на ключовите думи, които се съдържат в таг «заглавие задачите», последният видите съдържанието му под формата на линкове към сайта на същите резултати от търсенето:

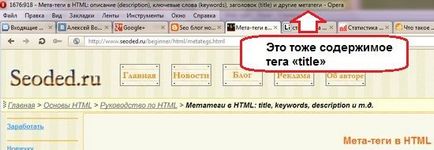
С мания на една и съща мета-таг се показва в заглавната лента на браузъра:

В HTML «заглавие» мета таг се добавя, както следва:
Съдържанието на мета-таг «заглавие»
Основно съдържание на страницата
Чрез ром, че, както казах по-рано, ключовата дума. да добавите мета-таг «заглавие», много положително възприема търсачките. Ето защо, пълнене на маркер, опитайте се да се включат на правилните ключови думи. По пътя, и ще бъдат обсъдени по-нататък.
§ 2. «ключови думи» мета тагове (ключови думи)
От началото на кратко за това, както и че, всъщност, е "най-ключови думи."
Тестовите думи, които най-добре описват съдържанието на HTML-страници и ще бъде за нейния ключ. Тя може да бъде както на отделните думи и фрази, но те трябва да се появи в текста на страницата. Според него търсачките определят значимостта на дадена страница на конкретна молба.
N Например, за тази страница, ключовите думи са "мета тагове", "мета заглавие тагове", "мета тагове ключови думи" и др
В olee подробности за ключови думи, по-специално, и за оптимизирането на вашия сайт, като цяло, ще бъдат обсъдени в съответните раздели.
Q да се улесни работата на търсачките използват мета-таг «думи». В уебмастър го регистрира на ключови думи за страницата. HTML-код мета-таг «думи», както следва:
Чрез Ключовата дума трябва да се добавят един по един, разделени със запетаи, в единствено число. За пример, а не "ключови думи" и "ключова дума". Освен това безотговорно поведение на уебмастъри, които, за да получат по-високи позиции в търсачките отбеляза мета-таг «думи», а не само по ключови думи, но и на многобройните производни от тях, доведе до факта, че търсачките са престанали да обръщат внимание на този таг , В момента се попълни правилно за мета маркери «думи» се използва от търсачките като само един от многото фактори за класиране (не основната). Ако те видят «думи», който бутна всички възможни варианти на думи, след това тя се превръща за тях като първият сигнал на ненадеждността на тази страница.
§ 3. Мета таг "описание» (описание на страницата)
С leduyuschim важно мета тагове е етикет «описание», който трябва да съдържа кратко описание на страницата. Това е "къси" и че "описанието на страницата." Просто добавете една или две малки предложения, които показват какво и за кого тази страница.
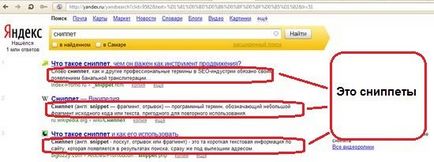
Важна особеност на «описанието» мета маркера е фактът, че при правилна система за търсене пълнене се основава на това се образува за издаване на фрагмент страница (кратко описание с позоваване на страницата):

Е, ако търсачките не харесват начина, по цял мета-таг «описанието» на фрагментът е образуван от парчета от фрази (nadergano с всички страници), които са свързани с искането.
Другарю Акимов, правилният мета тагове «описание» трябва да съдържа ключова дума (фраза) и за кратко и точно описва какво и за кого страницата. «Описание» с «титлата» образуват няколко много важни мета тагове, които определят това, което потребителите ще премине от SERPs към вашия сайт или не! Поради това, като «заглавие», е необходимо да се регистрирате за всяка страница!
Н TML-код, за да се създаде «описание» мета тагове е както следва:
T EPER преминем към описание на основните технически мета таговете от групата «HTTP-екв» (HTTP-еквиваленти).
§ 4. Технически мета тагове
- тип съдържание - тип на документа и неговата кодировка. Този мета-тагове, необходими за правилното показване на символи браузър.
Има много кодировки. Повечето от тях никога не дори се запознаем. Да не говорим за факта, че ще бъде използването им себе си. Съвременните браузъри се определи вида на Automatic кодиране, но само за да се уверите, можете да го настроите себе си. Ако създадете HTML-документ в операционната система Windows, чийто език е български, кодирането ще бъде «прозорци-1251", както и кода за вмъкване на мета маркер по този начин:
- индекс - страница се индексира;
- Noindex - страницата не е индексиран;
- следват - хипервръзка към страница, взети под внимание;
- Nofollow - хипервръзка на страницата не се броят
- всички - замества «форум» и «следват», т.е. индексирана и връзките в него са взети предвид (по подразбиране);
- няма - замества «Noindex» и «Nofollow», т.е. страницата не е индексиран и връзки в него не се броят.
Код за мета маркери «роботи":
§ 5. Заключение
Ъ-ъ, всички мета тагове в HTML, които ще се нуждаят от начинаещ. Останалите специфичен и може да се наложи вие, след като натрупа опит и ще знаете точно какво правите. От всички по-горе аз силно препоръчвам да се използва на всяка страница на вашия сайт, както следва:
За стомана прилага колкото е необходимо, но не особено притеснява. Не забравяйте, че мета таговете не правят сайта ви интересни, те могат само да помогнат на браузъра и уеб-сървър, за да се показва правилно на страниците на сайта си и търсачката да ги намерите.
H и този раздел на сайта си за основите на HTML за начинаещи най-накрая завърши и след това ще се съсредоточим върху това как да се започне промоция и насърчаване на вашия сайт в интернет. Освен това има и няколко от моите съвети от личен опит за оптимизиране на страниците си. Натиснете бутона "Next".
Споделете тази страница: