Здравейте, скъпи читатели на блога. В тази статия ще започне да се научат основите на HTML.
Може би вече знаете, че основният език на интернет като Hypertext Markup език HTML а (HyperText Markup Language). В тази статия ще научите основните понятия на HTML и да научат как да се създаде проста уеб-страници.
HTML език и неговите тагове
Научете как да създадете професионални уеб сайтове, използвайки HTML5 и CSS3
Пример за уеб-страница Обектът е за автомобили.
Добре дошли в нашия сайт кола. Тук ще намерите много интересни и полезни статии за превозни средства. Сайтът има описания на много внос и местни превозни средства.
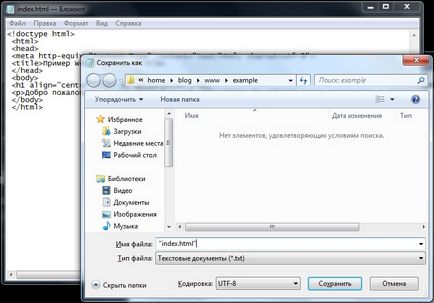
На следващо място, запишете създаден уеб-страница във файла с име index.html. В този случай, запишете файла, трябва да укажете диалогов прозорец UTF-8 кодиране и приложете името на файла в кавички, в противен случай Notepad ще добави TXT на разширението на файла, както и нашата файл ще index.htm.txt име:
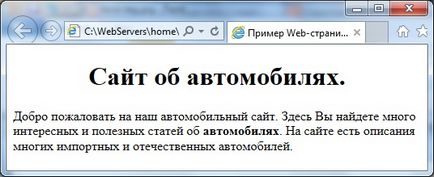
Сега е необходимо да отворите файл в браузъра и да видим резултата. Можете да използвате приложения с Windows браузър Microsoft Internet Explorer или друг инсталиран на вашия компютър браузър чрез двукратно щракване на мишката върху файла index.html или чрез плъзгане на файла до иконата на браузъра. Ние отваряме и да видим нещо подобно на този линк:
По този начин, ние сме създали уеб-страница в Notepad, макар и малко по-невзрачен, но има голямо заглавие и параграф от текст, който е счупен автоматично в линии, и съдържа фрагмент с удебелен шрифт.
Какво е маркер?
Научете как да създадете професионални уеб сайтове, използвайки HTML5 и CSS3
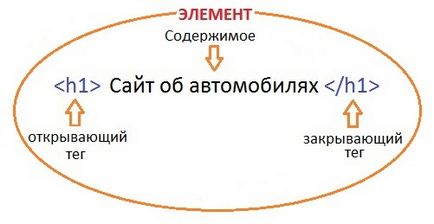
Tag HTML - това е често срещани думи и знаци, поставени в ъглови скоби, като например затваряне, а текстът между тях се нарича съдържанието на маркера. Tag наричан сдвоени тагове. В начален маркер плюс съдържание плюс затварящ таг елемент документ на HTML форма. Все още има елементи се състоят от единичен отвор етикет:
Така етикет двойка
елемент определя първата глава слой. Общо шест нива на позиции, елементите - .
Елементите са групово ниво и по-ниско (текст). Блок елементи проведени форматиране структурна страница. блокови елементи винаги се показват на страницата в нов ред и отстъп от съседни елементи. Малки елементи изпълняват пряко форматиране или логическо форматиране на текста. елемент
блок елемент.
След това идва двойката тагове
. което създава точка на HTML страници. Съдържанието на този етикет ще бъде текстът на този параграф. елемент
също блоков елемент и като го видим на нов ред и между горния
и отстъпа там.
В рамките на една точка етикет отговаря на един човек . в който се показва съдържанието му с удебелен шрифт. този етикет сложат етикет съдържание . Това означава, че съдържанието на маркера Тя ще се появи като част от параграф. Тези вложени етикети, наречени дете. и таговете вложени в други маркери, които се наричат майка. По този начин, маркер Тя е дъщерно дружество, както и етикет - родител. Това вграждане на функции намерени в HTML през цялото време.
Когато прикрепите маркер трябва да следват едно правило, редът на затваряне етикетите трябва да бъде обратен ред по следния отваряне маркер. Т.е. тагове и тяхното съдържание следва да бъдат напълно инвестирани в други маркери. Ако нарушите това правило, а след това на WEB-страницата може да се покаже погрешно.
Между другото, на елемента по-ниска член случай. И тъй като ние не виждаме нови редове или отстъп при показване на този елемент не се извършва. И това е много важно да се спомене, в съответствие с правилата на езика HTML вградени елементи не могат да бъдат вложени тагове.
Може би сте забелязали, че отварящия
но името все още съдържа някакъв текст: подравняване = "център". Този маркер атрибут. която определя нейните параметри. Всеки атрибут има име, последвано от знака = и след това стойността му е ограден в кавички:

В нашия конкретен случай, подравняване на атрибута за таг
подравнява текст. Тъй като стойността на център казва на браузъра, че съдържанието на етикет Ние трябва да бъдат приведени в съответствие в центъра.
Атрибутите са задължителни или незадължителни. Задължителни атрибути трябва да се съдържа в етикета е задължително. И незадължителни атрибути могат да бъдат пропуснати, ако те са зададени по подразбиране.
Структурата на WEB - страници. Основни HTML тагове.
Научете как да създадете професионални уеб сайтове, използвайки HTML5 и CSS3
За да се покаже правилно на страницата в браузъра, в HTML-код, не забравяйте да има следната двойка тагове: ,
и .
Преди всичко си HTML-код трябва да бъде затворен в таговете и . Те каже на браузъра, че страницата съдържа HTML-код.
Освен това, страниците на код трябва да се заглавна част и тялото на документа. Header раздел, или той се нарича също и шапка, се състои от чифт таг
и нейното съдържание. В този раздел, сложи информация относно параметрите на страници, които не са показани на екрана и само желания браузъра. В нашия пример, секция глава:
Пример за уеб-страница
Тялото на документа се освобождава с помощта на тагове
и . Това поставя цялото съдържание на страницата, след което тя ще бъде показана в браузъра.
В обобщение, всеки HTML-страница е както следва:
. сервизна информация.
. съдържанието на WEB-страница.
HTML страница на метаданни
Сервизна информация, която се намира в заглавната част на страницата и определя нейните параметри, се нарича метаданни. HTML-тагове, които дефинират метаданни, наречени метатагове. В нашия малък страница следващите редове с код са метаданни:
На първо място, този маркер
, в който се посочва името на WEB-страницата. Това име се появява в заглавната лента уеб браузър. етикет Освен това съдържание <title> използвани от търсачките да предоставят данните за документа в резултатите от търсене на ключови думи. Така че се опитват да попитам интересно заглавие, съдържащи ключовите думи, за да привлече повече посетители.</p>
<p>следния мета маркер <meta> Тя казва на браузъра, кодиращ нашия документ. В този случай, ние се създаде нашия уеб-страница в UTF-8 кодиране. Кодиране на информация дадохме на браузъра с помощта на съдържанието атрибут таг <meta>. Важно е да се уточни, че кодирането на браузъра правилно показва съдържанието на нашия уебсайт. Ако забележите маркера <meta> Тя не разполага затварящ таг. Този така наречен един маркер или елемент, състояща се от единичен отвор маркер. Като цяло, използването на маркера <meta> Можете да настроите няколко параметъра важни както за браузъра и за търсачките.</p>
<h2>Въведете един HTML документ (документ от тип)</h2>
<p>Остава да се разгледа един от нашите първи етикет WEB-страница, която се намира в началото на HTML-код: <!doctype html>. Този етикет уточнява HTML версия на езика, на който писмено страницата и версията му. Необходимо е да се разбере на браузъра по какъв стандарт за показване на уеб страницата. мета таг <doctype> Съществуват няколко вида. и те се различават в зависимост от версията на езика, на който е написан на HTML код. Така че, нашият таг <!doctype html> Той показва езикова версия на HTML5.</p>
<p>Така, да обобщим:</p>
<p>2. HTML - езика. който се използва за създаване на уеб-страници. HTML - съкращение от HyperText Markup Language (Hypertext Markup Language).</p>
<p>3. уеб-страници са съставени от HTML-тагове и тяхното съдържание. Tags са съставени от символи <,> и е наречен в тях. Имената Tag могат да бъдат записани като капитал (голяма) и малки (малки) букви. между героите <,>, / имена и етикети, както и в рамките на имената на таговете не са позволени заготовки и нов ред. Tags са сдвоени и единствен. и маркери могат да се вложени един в друг.</p>
<p>4. маркер за откриване + + съдържание затваряне форма маркер елемент. Има и елементи, състоящи се от един отвор маркер. В HTML, има блокови елементи и малки букви. Блокиране на елементи винаги се показват в нов ред, и са по-навътре от горната и долната част на съседни елементи. Малки елементи осъществяват логично форматиране на текст.</p>
<p>5. Отваряне на HTML-тагове могат да съдържат атрибути. които са поставени между името на маркер и символът> и разделени от интервал от името на маркера. Ако номерът на таг от атрибути, те са разделени с интервал. Атрибути са необходими и по избор.</p>
<p>6. всяка уеб-страница трябва да съдържа две секции: глава раздел <head> и секция от корпуса <body>. Тези секции трябва да са в рамките му <html>. Това са HTML тагове на основни, без която никой няма цена, никой HTML страници.</p>
<p>7. В началото на HTML-код, за да отидете на мета тагове <doctype>. посочва език.</p>
<p>С това приключва запознаят с основите на HTML. За да научите как да използвате HTML език, на практика това е необходимо да се разгледат конкретните тагове, техните характеристики и свойства. За да се създаде проста уеб страница, трябва да бъдат изследвани на следните въпроси:</p>
<p>На тази имам всичко. Ще се видим в следващите публикации!</p>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br> </div>
<div class="extra">
<div class="info"><a href="/articles/az-sm-s-vas-v-snja-margarita-vinogradova.html">Предишен</a> ◈ <a href="/articles/iskam-dete-tova-ne-e-kakvo-da-pravja-majchinstvoto.html">Следващото</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Меню</h4></div>
<div class="content">
<a href="/tags/shkolopediya-lekcija.html" class="tag-links" title="132" style="font-size: 14pt;">shkolopediya лекция</a>
<a href="/tags/studopediya.html" class="tag-links" title="144" style="font-size: 15pt;">studopediya</a>
<a href="/tags/abstrakten.html" class="tag-links" title="131" style="font-size: 14pt;">абстрактен</a>
<a href="/tags/bezplatno.html" class="tag-links" title="184" style="font-size: 17pt;">безплатно</a>
<a href="/tags/boja.html" class="tag-links" title="161" style="font-size: 16pt;">боя</a>
<a href="/tags/bremennost.html" class="tag-links" title="153" style="font-size: 15pt;">бременност</a>
<a href="/tags/gotvach.html" class="tag-links" title="120" style="font-size: 14pt;">готвач</a>
<a href="/tags/dete.html" class="tag-links" title="119" style="font-size: 14pt;">дете</a>
<a href="/tags/deca.html" class="tag-links" title="229" style="font-size: 19pt;">деца</a>
<a href="/tags/dieta.html" class="tag-links" title="121" style="font-size: 14pt;">диета</a>
<a href="/tags/dobre.html" class="tag-links" title="114" style="font-size: 14pt;">добре</a>
<a href="/tags/dom.html" class="tag-links" title="276" style="font-size: 21pt;">дом</a>
<a href="/tags/doma.html" class="tag-links" title="149" style="font-size: 15pt;">дома</a>
<a href="/tags/dumi.html" class="tag-links" title="123" style="font-size: 14pt;">думи</a>
<a href="/tags/zhivot.html" class="tag-links" title="171" style="font-size: 16pt;">живот</a>
<a href="/tags/zashho.html" class="tag-links" title="138" style="font-size: 15pt;">защо</a>
<a href="/tags/internet.html" class="tag-links" title="119" style="font-size: 14pt;">интернет</a>
<a href="/tags/kakvo.html" class="tag-links" title="144" style="font-size: 15pt;">какво</a>
<a href="/tags/kompjutr.html" class="tag-links" title="122" style="font-size: 14pt;">компютър</a>
<a href="/tags/kosa.html" class="tag-links" title="240" style="font-size: 20pt;">коса</a>
<a href="/tags/kotka.html" class="tag-links" title="134" style="font-size: 14pt;">котка</a>
<a href="/tags/kotki.html" class="tag-links" title="145" style="font-size: 15pt;">котки</a>
<a href="/tags/kuche.html" class="tag-links" title="121" style="font-size: 14pt;">куче</a>
<a href="/tags/kucheta.html" class="tag-links" title="128" style="font-size: 14pt;">кучета</a>
<a href="/tags/lechenie.html" class="tag-links" title="330" style="font-size: 24pt;">лечение</a>
<a href="/tags/liceto.html" class="tag-links" title="121" style="font-size: 14pt;">лицето</a>
<a href="/tags/ljubov.html" class="tag-links" title="156" style="font-size: 16pt;">любов</a>
<a href="/tags/nadjasno.html" class="tag-links" title="118" style="font-size: 14pt;">надясно</a>
<a href="/tags/nali.html" class="tag-links" title="131" style="font-size: 14pt;">нали</a>
<a href="/tags/okolna-sreda.html" class="tag-links" title="122" style="font-size: 14pt;">околна среда</a>
<a href="/tags/okolnata-sreda.html" class="tag-links" title="292" style="font-size: 22pt;">околната среда</a>
<a href="/tags/rabota.html" class="tag-links" title="192" style="font-size: 17pt;">работа</a>
<a href="/tags/remont.html" class="tag-links" title="129" style="font-size: 14pt;">ремонт</a>
<a href="/tags/recepta.html" class="tag-links" title="119" style="font-size: 14pt;">рецепта</a>
<a href="/tags/recepti.html" class="tag-links" title="228" style="font-size: 19pt;">рецепти</a>
<a href="/tags/rcete.html" class="tag-links" title="321" style="font-size: 24pt;">ръцете</a>
<a href="/tags/svatba.html" class="tag-links" title="286" style="font-size: 22pt;">сватба</a>
<a href="/tags/simptomi.html" class="tag-links" title="150" style="font-size: 15pt;">симптоми</a>
<a href="/tags/snimka.html" class="tag-links" title="250" style="font-size: 20pt;">снимка</a>
<a href="/tags/snimki.html" class="tag-links" title="215" style="font-size: 18pt;">снимки</a>
<a href="/tags/sveti.html" class="tag-links" title="167" style="font-size: 16pt;">съвети</a>
<a href="/tags/tova.html" class="tag-links" title="169" style="font-size: 16pt;">това</a>
<a href="/tags/u-doma.html" class="tag-links" title="193" style="font-size: 17pt;">у дома</a>
<a href="/tags/chovek.html" class="tag-links" title="159" style="font-size: 16pt;">човек</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
<br>
<br>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
<script>
if(document.getElementsByTagName("body")[0].offsetWidth>=900) {
document.write('<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="1432548440"></ins>');
}else{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="2447347631" data-ad-format="auto" data-full-width-responsive="true"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
</script>
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Марка статии</h4></div>
<div class="content">
<a href="/tags/html.html">HTML</a>, <a href="/tags/ezika-html.html">езика HTML</a>, <a href="/tags/osnoven-html-tagove.html">основен HTML тагове</a>, <a href="/tags/html-kod.html">HTML-код</a>, <a href="/tags/html-stranica.html">HTML страница</a>, <a href="/tags/szdavane-na-html-stranici.html">създаване на HTML страници</a>, <a href="/tags/html-ezikovi-osnovi.html">HTML езикови основи</a>, <a href="/tags/ezik.html">език</a>, <a href="/tags/kljuchodrzhateli.html">ключодържатели</a>, <a href="/tags/da-nauchat-kak-da-se-szdade-profesionalna.html">да научат как да се създаде професионална</a>, <a href="/tags/da-nauchite-kak-da-szdadete-profesionalni-ueb.html">да научите как да създадете професионални уеб сайтове</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;dobrblog?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>