Как да се създаде проста уеб страница с помощта на HTML
стъпки Редактиране
Използване на HTML Edit


- В Google Chrome, кликнете върху F12.
- В Mozilla Firefox. натиснете Ctrl + U, за да видите изходния код на страницата.
- В Safari. Изберете Изглед - Преглед на изходния код (или Alt + Ctrl + U).
- В Internet Explorer, опция от менюто View на - този "източник".


- Важно е да се помни, че ти ще се направи цялата информация между отваряне и затваряне на HTML тагове. При откриването тага изглежда така: <___>. Затварянето на тага изглежда така: . По време на създаването на "___" се заменя със съответния код.


Щракнете върху "Старт", след това "Програми", след това "Аксесоари". Старт "Notepad" ап. Вие ще бъдете много по-лесно да използвате Notepad ++ (безплатно изтегляне от Интернет) - веднага след като изберете език HMTL кодът ви ще се появи в различни цветове, опростяване на работата си и търсенето на бъдещи грешки.


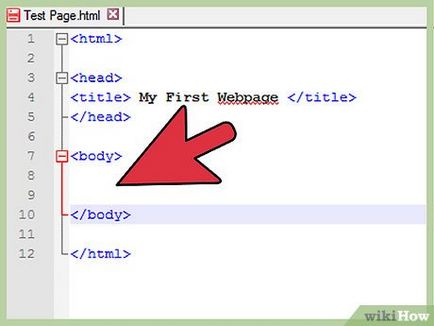
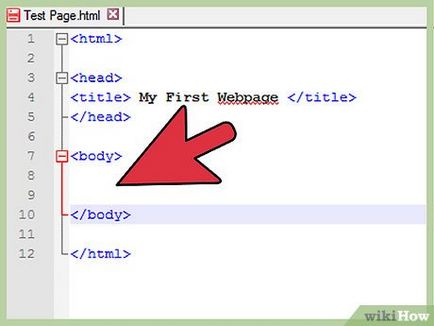
Кажи на браузъра за използвания език. въведете . Това е първият маркер, за да бъдат отпечатани, тъй като той беше този, който казва, че компютърът, който започнете да създавате уеб страници. За да затворите тага също трябва да бъде в края, можете да го направите, като напишете . Това е сигнал в края на уеб страница.


Добавете заглавието на страницата, както е показано по-долу.






- С цел да се прехвърли част от текста на следващия ред (както е при натискане на Enter), тип
. - Вие искате да създадете движещ се текст на екрана? Трябва само да въведете


Добавяне на изображения. Ако искате да сложите на вашата уеб страница, на снимка от интернет, ще трябва да въведете следния HTML кода


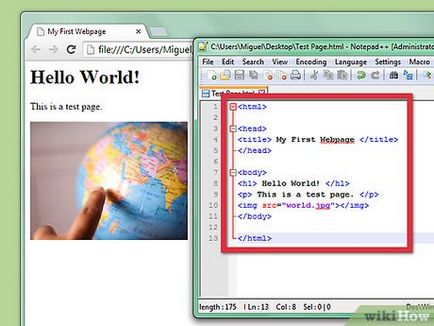
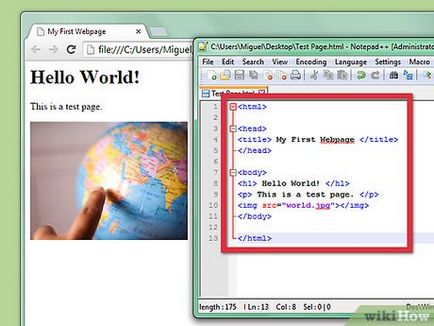
Уверете се, че всички етикети, които са запечатани правилно. Кодът на уеб страницата си, ще изглежда така:


Запазете работата си. В менюто Файл щракнете върху "Save As", а след това въведете името на файла, добавете .html разширение (например moyastranitsa.html) и да изберете типа на файла Всички файлове @ @. И двете условия трябва да бъдат изпълнени, за да направим нещата по работа. Намерете документа, където можете да го спаси, и да го отворите с двойно кликване, след което да създадете уеб страница, трябва да се отвори в прозореца на браузъра.
Регламент
правило предупреждение
- BGCOLOR атрибут не се използва. Правилният начин да се промени цвета на фона на елемента е използването на CSS.
- свободен край
- Не забравяйте да добавите .html или .htm разширение при запис на файл, както и в "тип файл" изберете "Всички файлове". Ако не го направите, вашият файл няма да се изпълни.
- Поставете снимки и изображения от своя сайт, за да хостинг специална като Photobucket, Flickr или Imageshack. Така че можете да се избегне загубата на ресурси вашия хостинг доставчик.