Как да създадете стъпка HTML-страница по стъпка инструкции, технологии и препоръки
Мислиш ли, че това как да създадете HTML-страница? За да направите това, ще трябва да прекарат няколко часа и ще се запознаят с основите на HTML. И създаването на първата страница ще бъде в състояние до 5 минути.
HTML е съкращение от HyperText Markup Language. Преведено, това означава "Hypertext Markup Language". Важно е да се разбере, че HTML - това не е език за програмиране, а именно за маркиране сайт.
Този език използва специални маркери. Всеки етикет притежава функция. Много от тях. В идеалния случай, трябва да се научите всичко. Но за начинаещи основни знания е достатъчно.
Основни положения на HTML
Преди да можете да създадете HTML страница, трябва да знаете какво е то. В този език, има две понятия: елементът и маркер.
За да укажете къде елемента започва и завършва с помощта на отваряне и затваряне маркер. Тя изглежда по този начин.
<открывающий тег>съдържание
Както можете да видите, отварянето и затварянето маркер се различават само по "/".
Всички HTML-документ е набор от тези елементи. Има определени изисквания за структурата на документа. Цялото съдържание на страницата трябва да бъде между два маркера и . Когато пишете код, да го навик незабавно да остави отваряне и затваряне маркер.
Също така не забравяйте, че HTML структура на езика, има своя собствена йерархия. В противен случай, той се нарича гнездене. HTML тагове е най-важното, защото всички останали са вътре в нея.
В HTML, има две дъщерни елементи:
В секцията HEAD определя различни сервизна информация. Тази информация се показва в браузъра не го прави. Например, насоки за разработчици, за всички програми, роботи и др.
Най-важното - няма съдържание.
Научете се да се направи веднага публични и частни етикети, тъй като тя може да бъде и 10 подточки. В допълнение, за удобство на вложените маркери са отстъп. Така например, по този начин.
Така че се уверете, че еднакво важни тагове са на същото ниво, а детето - на "отвътре". Така че много по-лесно да се чете и да търсите за определена част от кода. В противен случай, можете да се объркате. Но за пестене на пространство е главата и тялото тагове може да бъде направено без пълнеж. Така дойде при всички останали нямаше нищо тире. Всичко останало е желателно да се разделят.
Как да се създаде проста страница HTML върху


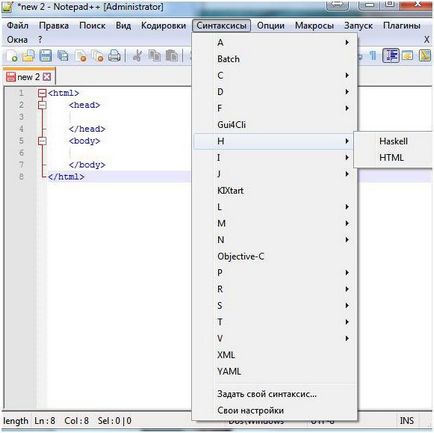
За да съответства на езика на светлината, е необходимо да се уточни в настройките.

Нека да разгледаме как да създадете HTML страница в Notepad. Това е, завърши техническата част и след това просто да преминете към изучаването на маркера.
Как да създадете уеб страница в HTML кода на бележника
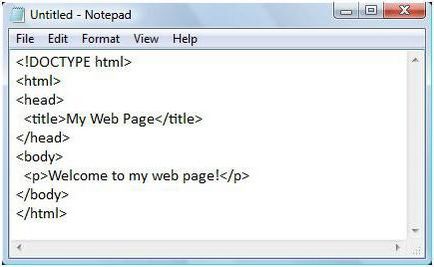
Първо, отворете бележника.

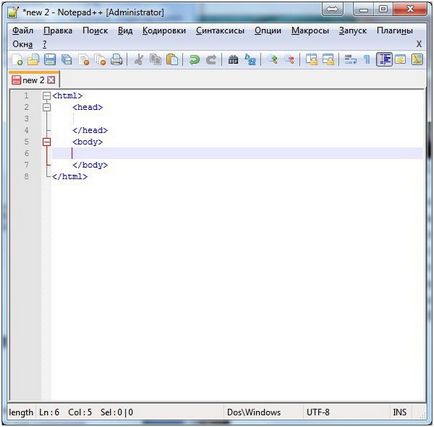
След това въведете в това, което е посочено в следната скрийншота.

Свикнете да пиша ръцете си, а не само копие. Когато пишете ръцете си, по-добре запомня цялата база данни маркер.
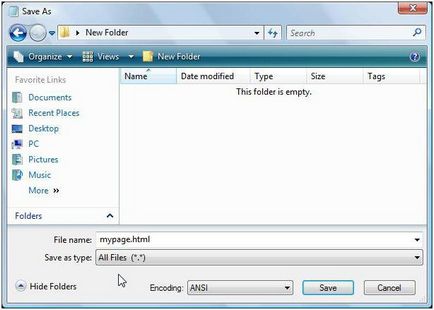
След това кликнете върху менюто "Save File" и посочете име на файла, но с .html разширение.

Файлът може да се отвори в браузъра си, и да се насладите на резултата. Сега трябва да е ясно, как да създадете уеб страница в HTML кода на лаптопа.
Световната консорциум W3C
Има една организация като W3C, която разработва и внедрява всички стандарти за интернет. Всички браузъри са обект на тези стандарти и процеса на разпределение (а) за страници, в съответствие с тези правила.
В официалния сайт на разработчиците на HTML, можете да намерите таблица с всички етикети и правила по отношение на тяхната употреба. В тази статия ще разгледаме най-основните.
Можете да мислите за това, което може да се окаже прав? Всички тези тагове имат препоръка. Няколко от тях:
Етикети в HTML
Преди да можете да създадете HTML-страница, трябва да се разбере, че за да бъде в служба на главата.
HEAD В района се намират и двете задължителни и незадължителни тагове. Задължителното маркер отнася глава. Той е обозначен
Пример за такъв корпус:
браузърът ще бъде резултат от следните
Заглавията в текста
Заглавие определя не само в секцията HEAD, използвайки заглавието маркер. В контекста на заглавката трябва да бъдат посочени задължително. Тъй като само потребителят вижда.
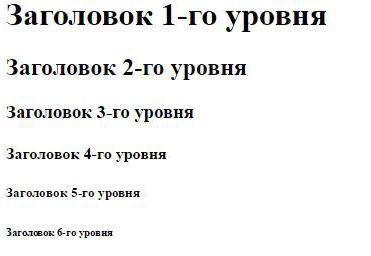
Акценти идват в най-различни нива. Така йерархия в текста. Съответства на обема, глави, параграфи в една книга.
Той е само на 6 нива. Основното заглавие е посочен. По отношение на насърчаване на текста на страницата в h1 тагове и заглавието трябва да бъде един и същ. Освен това, h1 от естетична гледна точка, трябва да има само един. Но това не означава, че браузърът няма да се справят с последващо h1. Те могат да направят всичко, което искате, но това не е желателно.
Тя изглежда по този начин.

Основният текст в кода, който трябва да се регистрират на маркера
.
. Той идва от думата "точка". Всяка точка трябва да попълни маркера, не извайвам всичко в една купчина. Нормално нов ред няма да бъдат обработени. Всичко ще посочи в един ред. За преводи трябва да използват маркер
.
Моля, имайте предвид, че прехвърлянето на този маркер не е затворен. Той е единствен.
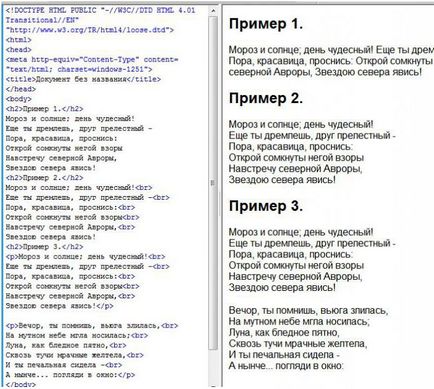
Помислете за пример стих.

Различни тагове, в допълнение към "име", има атрибут. Например, параграф маркер е с атрибут "изравняване", който е отбелязан подравняване. Тя може да се настрои на ляво, дясно, център. Това означава, че изравняването на наляво или надясно или центъра.
Използването на линкове

заключение
Има много на тагове, и всеки има свой собствен набор от атрибути. След като прочетете тази информация, трябва да се разбере как да се създаде HTML уеб страница.
