Красива фон за сайта как да се направи, доставка или размяна, Историята на един блог
Сайтът за фон, от една страна, за да бъде красива, но в същото време той не трябва да се отвлече вниманието на посетителите от основното съдържание. Тя може да бъде обобщено, както му цел:
- фон на сайта трябва да се допълват в блога и да се създаде визуално атрактивна атмосфера за четене.
В тази статия ще разгледаме три вида фон варианти, които можете да приложите към вашия блог, повтаряйки стъпка по стъпка всички действия за мен.
По този начин, три вида фонът на сайта:
- Неутрален цвят. Най-често използваният белия (#fff), или този, който най-добре отговаря и допълват цветовата схема на блога.
- Една малка картина, която дава безпроблемно фон. Тук тя се използва за фоновото изображение на малка резолюция, която се повтаря в рамките на "фон" ширина и височина. Но образът трябва да бъде малко по-различно - всяка няма да работи, тъй като ние ще се постигне безпроблемно ефект - виж по-долу.
- + Big цветна снимка фон. Грандиозната приема, който ще осигури на вашия блог от мнозина и с правилен подбор на изображението ще направи добро впечатление на посетителите и не забравяйте да го държи на сайта.
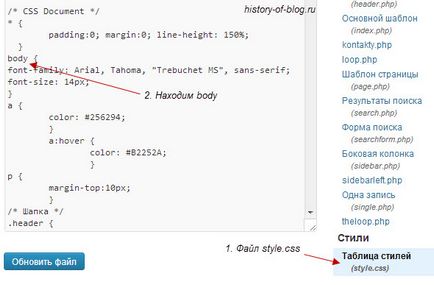
- Уверете се, че за да редактирате отвори файла style.css погледнете в долния десен ъгъл на страницата.
- Намери стилове за цялостното устройството на страницата: думата тялото.

В тази подготвителна работа е завършена. Това е време да се залавяме за работа!
Как да промените цвета на фона на сайта.
Първоначално сайтът изглежда така:

- Ако няма предписания стил фон - бял фон по подразбиране;
- Ако вече сте регистриран фон, просто го замени (извадете го и го монтирате отново). Първо го копирате в бележника!
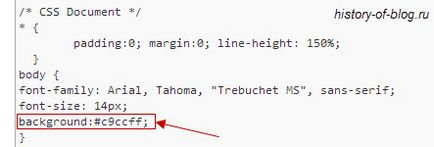
Сега нека да се опитаме да променим цвета на фона. За да направите това, като приключим с каросерия, която е тази линия кода за цвят:
Допълнителна снимка, че не е имало проблем с:

И сега, нашият сайт изглежда така:

Цветът на фона може да бъде абсолютно нищо, просто да се намерят най-подходящия цвят кода и да го замените.
Картината на фона на сайта - безшевна модел.
Пример безпроблемно фонът на сайта можете да погледнете този блог. За фона използва като картина, която се повтаря в X и Y:

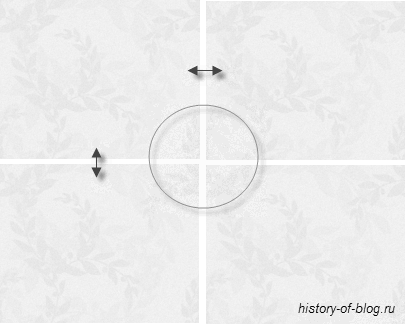
Принцип снимки за този фон. ако в близост до него, за да замести право и долната част на една и съща, а след това на плавен преход (безпроблемно) ще се изпълнява:

Намерете подобна картина в интернет - много от тях, или да го направи себе си с помощта на този принцип.
За да използвате картинка като фоново Първото нещо, което да се направи - е да го качите на вашия хостинг - задължително! и да намерят пътя към него, и след това се регистрирате в стиловете на тялото, които линия (със свой собствен начин за снимката!):
И сега, нашият сайт изглежда така:

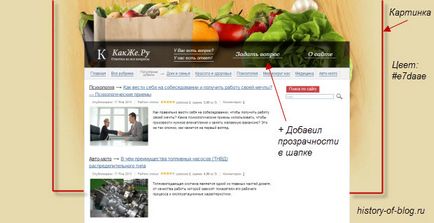
В този случай, ние използваме като фон (фон) една голяма картина, която няма да се повтори, и е винаги на върха и в центъра на сайта + подходящ цвят на фона. Poryskav малко в интернет открих една отлична картина, която се смята за идеален за фон кулинарен блог, това е една малка копие:

Моля, имайте предвид, че този образ се влива плавно към левия, десния и долния край на плътен цвят. Погледнах през Photoshop, кода на цвета: # e7daae - това е и ще бъде използван като основен в мястото, където завършва на снимката.
След няколко вариации дойдох тук този фон:

За този дисплей, аз завърших писмено следните редове в style.css файла:
Има много възможности за това как да се направи хубав фон на сайта, или да го промени. В тази статия, ние погледна най-прости примери, които можете да приложите точно сега и определени желания цвят или фоново изображение за вашия сайт.