Основи на типографията
Коригирана една стара статия за типография, за тези, които не съм виждал - това ще бъде полезно да се направи преглед
Типография - един от най-важните аспекти на уеб дизайн, защото с негова помощ основната информация се предава. За съжаление, много дизайнери и клиенти се страхуват от смели експерименти, избирайки за проектите си един или два "доверен" шрифт.

Слушалки с шрифтове - каква е разликата?
Много хора използват думата "слушалки" и "шрифт" като синоними. В действителност това не е едно и също нещо, но сега ще обясня защо.
Слушалки - е стилистично подобен набор от символи, които могат да бъдат написани / печат. Тя цифри, букви и символи. Шрифта - по-тясна концепция kotroe определя от няколко фактора, например, размер и стил. Като цяло, Arial - тези слушалки и Arial Bold - този шрифт.
класификация
Шрифтове могат да бъдат разделени в няколко групи - серифен (серифен), Сансерифни (безсерифни), написана на ръка (ръкопис), aktsidentnye (дисплей). Въпреки това, има и други видове класификация.
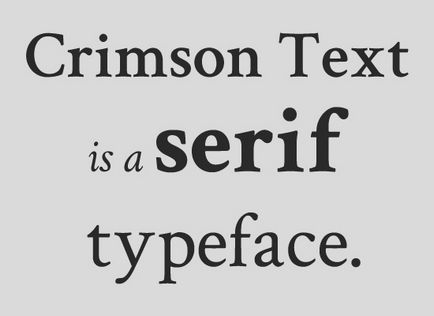
Serif шрифтове, Antikva (Шериф)
Така наречените, защото всяка буква има малък прорез. При печат на големи блокове от текст в уеб дизайна не се препоръчва, тъй като те са признати като е трудно да се чете. Тези шрифтове са обикновено се използва за заглавия.

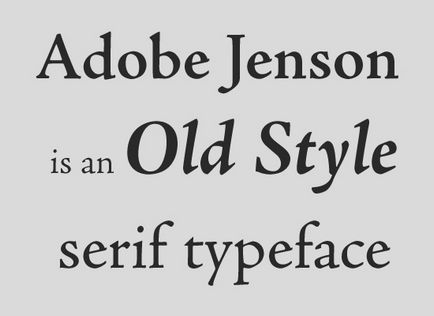
Ние серифен шрифт, а много подтипове - например Стар стил ( «Стар стил" - както ги наричат Хуманист, хуманистичен серифен) - най-ранните шрифтовете на тази класификация, те са били използвани, колкото през далечната 1400-те години. Тяхната отличителна черта - това е част от символ, който се намира под ъгъл, направено добре. Примери за шрифтове - Adobe Дженсън, Кентавър, и Goudy стар стил.

Преходен серифи (Преходен серифен) - са били използвани през 1700. Това включва шрифтове като Times New Roman и Баскервил, както и Caslon, Грузия, и книжовник. Те са разликата между плътни и тънки части на буквите е по-забележима, отколкото в стар стил, но по-малко забележими, отколкото в Modern.

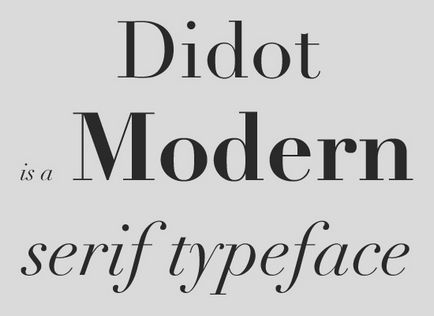
Съвременните серифи (Antiqua нов стил) - използват след 1700 г., и имат силен контраст между плътни и тънки части на героите. Това включва шрифтове, като Didot и Bodoni

И накрая, плоча серифи (плоча серифни) - всички имат една и съща дебелина всички линии, както и голям серифните шрифтове на краищата

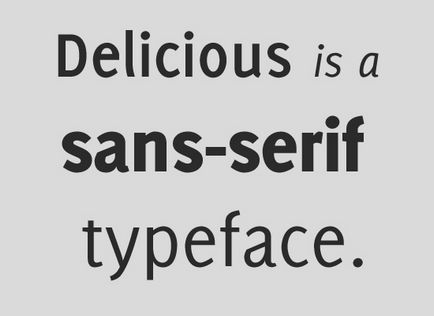
Безсерифни, гротесков (Сан Serif)
Нарязани шрифтове се наричат така, защото нямат серифен). Те изглеждат по-модерен, освен това, те са започнали да използват през 18-ти век.

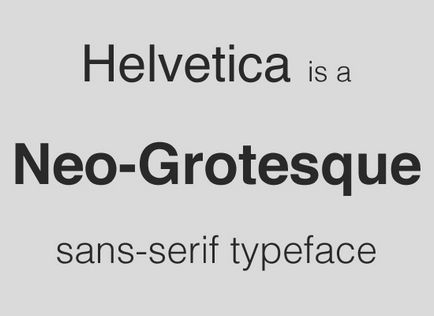
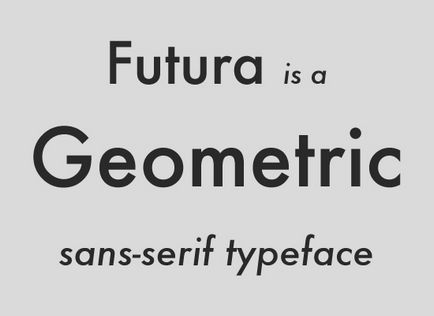
Тук са 4 основни вида нарязан на шрифта: Гротеска (Old гротеска), нео-гротесков (нова гротеска), Хуманист (хуманитаристи) и Геометрична (геометрични).
Старите гротески - първи, те изглеждат като серифни шрифтове, но без серифи.
Например, Франклин готически и Akzidenze

Нови гротески са опростени, в сравнение със стария гротесков вид. Твърде много от днешните най-популярните шрифтове са нови гротески, например, MS Сансерифни, Arial, Helvetica и Univers.

Хуманистите - kalligrafichny повече от всички други безсерифен шрифт (тоест, те се променят дебелина линия). Те включват, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima и Lucide Grande - те често се използват за запълване на мястото на тялото.

Геометрични фигури са базирани на правото, например, "O" - кръг и др.; смятан за най-модерния безсерифен шрифт. Примери - ITC авангард готически, Erbar Grotesk, Eurostile, Futura, Kabel, метро, Neuzeit Grotesk, Rodchenko, спартански.

Сценарий (Script)
Script шрифтове са базирани на почерка. Има два вида на шрифтове - формални (официални) и kezhl (случайни). Официално сякаш написани на ръка, те идват от 17-18 век. Някои шрифтове са базирани на почерка на известни майстори като Джордж Снел и Джордж Bickham. Като пример за съвременни шрифтове може да отнеме Kuenstler Script. Красива и елегантна, тя не е подходяща за главната страница на текст.

Kezhl шрифтове - по-модерна версия, тя произхожда от 20-ти век. Това е по-малко формално, често с мазнина инсулт и ефекта на четката. Тези шрифтове са Mistral и Brush Script.

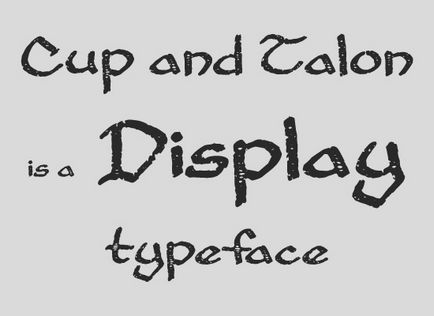
Aktsidentnye шрифтове (Display)

Non-буквени шрифтове (Dingbats)
Non-буквени шрифтове - това са шрифтове, които не съдържат букви, но съдържат символи и орнаменти.

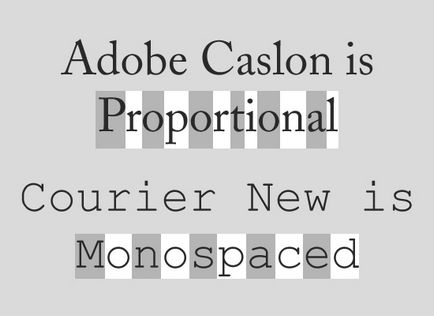
Пропорционално срещу Непропорционални
пропорционален характер на шрифта отнема толкова място, колкото има нужда от естествена писмена форма. Например, Times New Roman е пропорционален шрифт. Но в Непропорционални шрифтове, всички символи на същата ширина. Тези шрифтове включват, например, Courier New

настроение
шрифта настроение е много повлияна от факта, дали е подходящо да се използва в дадена ситуация. Доста често използвани контрасти - бизнес стил е съчетание с неформалния, светъл, драматично. Например, Times New Roman - Font строг, и че е толкова често се използва за бизнес кореспонденция. Ето, например, Helvetica дори променя настроението му, в зависимост от околните шрифтове.

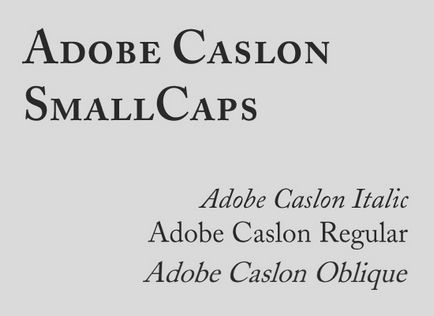
Дебелината и стил
Дебелина шрифтове са: леки, тънки, редовни, средни, смели, тежки, или черни.

Има три стил на шрифта - курсив, наклонен, и малки букви. Малки капачки обикновено се използват за заглавия.

Курсив и наклонена - взаимозаменяеми, въпреки че е най-различни стилове. Коси - наклонена версия на редовни шрифтове. За да го получите, достатъчно, за да използвате функцията Free Transform-наруши в Photoshop. Но курсив - това е отделен набор от символи, който е отговорен за наклонената правопис шрифт.
Структурата на текста
Всеки герой има определен набор от характеристики, чрез които може да се определи начина, по който се комбинира с други шрифтове. Това са основните неща:

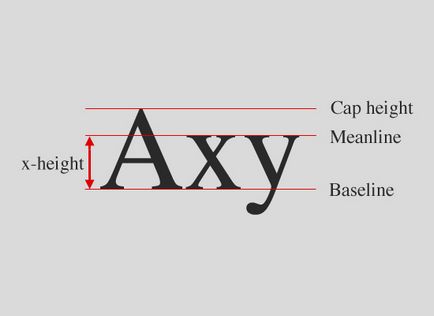
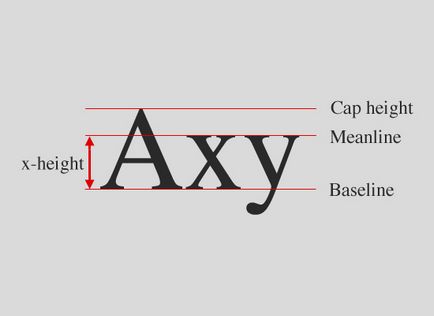
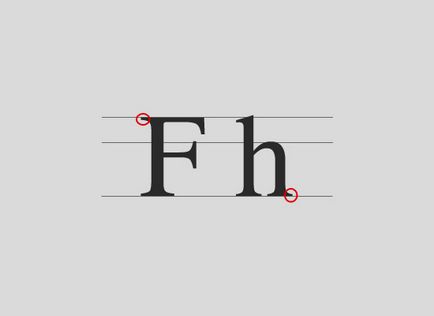
шрифта линия (базов) - една въображаема линия, на която се намира на текста. Понякога заоблени шрифтове леко се отклоняват от основната линия.
с малки букви (meanline) линия представлява височината на повечето малки букви, обикновено се определя от височината на буквата "х". Следователно, също има концепцията за х-височина.
Горният ред на капитала (Cap) - «" височина на главна буква.

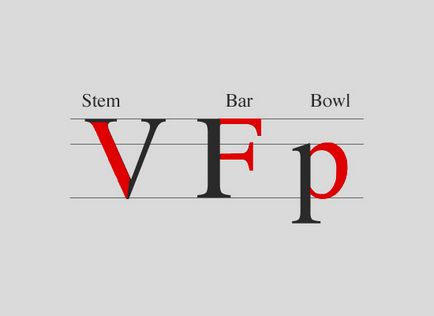
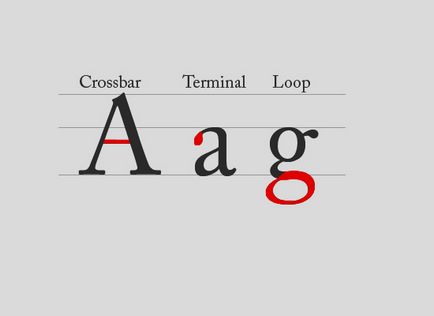
Снимката по-горе показва три общи част от всички букви.
Основният бар, болус (Stem) - главната вертикала на всеки един от героите, включително наклонени.
Шина (Bar) - хоризонтална част на шрифта
Овалния (Bowl) - закръглена част на шрифта.

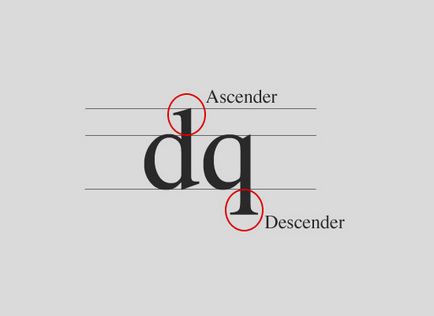
Горната байпас (камшиче) - изпъкнали гърбица букви като «г», «з» и «б».
Камшиче (камшиче) - стърчи надолу на буквите като "р", "р" и "р"

Пресечна точка - отличителна черта на серифни шрифтове). В някои шрифтове са по-видни, а други - по-малко светло.

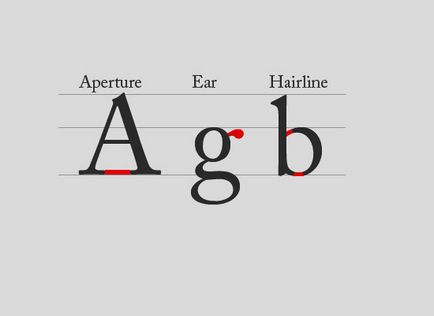
Апертура (бленда) - означава ш празнина otkryth символи като "А", "в" или "т"
Ухото (ухо) е символ декоративни допълнение, като в буквата "G" в горния пример.
свързващ бар (линията на косата) е най-тънкия част на шрифта по сериф.

Носач (Шина) - хоризонтална линия, например, с букви "А" и "Н".
Drop (Terminal) - кръгла или овална (капковиден) край на инсулт в изготвянето някои символи на шрифта.
Loop (Loop) е само някои букви "г" нисш случай, и може да бъде напълно затворен или частично затворен.

Spike (Spur) - една малка тире на някои букви, като например "G".
Присъединяване (Link) свързва горната и долната част на буквата "д".
Spina (гръбначния стълб) - център крива, че има писмо "S".

писмо на опашката (Tail) - декоративна линия. например, буквата "R" или "Q".
Край член (Terminal, Finial) - завършващ удар без серифи
А рамо (рамо) - заоблена линия, която се отклонява от основната лента. (За да бъда честен, много български сайтове предоставят много по-различна дефиниция на това понятие, виж фиг.)
Читателите също да харесате:
Вие пишете за типография, абсолютно не следват правилата на типографията в текстовете на своя блог.
В този случай, може би греша, но това е един блог, а не на работа, както и проверка на всеки препинателен знак е доста трудно, и аз не правя и не върши работа. Както се казва, има граница на грешката.
Аз не съм копирайтър, и това не е моя работа, не хляба си. Аз пиша в блога за тези, които се интересуват да научат нещо ново, а не грижа за къде тирето, където таблото, за които се твърди инча вместо кавички. Може би хванат за това, преди да ме научи.
Какви други претенции.
Вие - на дизайнера, моят Бог. А това означава, че няма време?
Когато поставяте съдържание на блога, че представя като професионален (и продават времето си), аз да отнеме няколко минути на правопис, пунктуация и типографията е важно.
Никакви оплаквания от мен за Вас и не беше.
Повечето от полезна (но проклет напомня типография Insight App за Ipad, само преведено).
Йозеф Алберс цветове взаимодействие ", Ню Хейвън, 1975.
Само на същите Сансерифни шрифтове е трудно да се чете, защото не се асоциира думата, а не окото се плъзга върху думите, въвеждани в безсерифни.
През 1975 г. той не е имал представа за обществен интернет и Ню Хейвън, според мен, не е имал представа за това колко масово ще се появи текстът на екрана на монитора
Ако се прецени тази информация, за да бъде остаряла, без значение или неправилен, Тафт (където, всъщност, взето този цитат) не би следвало да се препоръчва за задължителната литература всички дизайнери
Вярвам, че ако тази книга и го препоръчвам само за изучаване на взаимодействието на цветове, освен това, че не може да бъде обективен по отношение на интернет, защото, повтарям, е написана преди много време.
Току-що даде превод на статията, в която са посочени основните канони на съвременната типография в интернет, а дори и да ги използват или не, всеки решава за себе си.
Е, това е със сигурност ще намерите любител на цитати от различни книги. Това не е догма на някои да се използват едни и същи, независимо от променящите се реалности.
Следваща фен ще се оплакват, че в процеса на почистване е описано литър боя и условията на съхранение на печат кърпа.
Е, очевидно е, че резолюцията на монитора не е твърде голям. Нека вентилатора от класиците и да се опита да се направи мрежа от 10 пиксела по височина например ясно се направи по същия характер сериф и без тях.
И оцветяване прилага към изходни устройства също има свои собствени характеристики. Сейф цветова палитра е оставена да се помни.
Serif шрифтове са по-лесни, за да прочетете в печатни големи блокове от текст. Нищо чудно, че добрите книги е украсена сериф! Тъй като те не поради особеното екрана (серифи лошо се вижда) като екранни шрифтове.
Между другото, yarkshire абсолютно всичко по случая се отбележи, сега стоя коригирани, направен непрофесионално, сега се коригира