Създаване на проста уеб-страници с HTML
Вие сте тук: Home HTML HTML урок 1.1
Какво е HTML? От описанието. HTML - език за маркиране gipertaksta (или Hyper Text Markup Language).
Така че нека да погледнем по-близо.
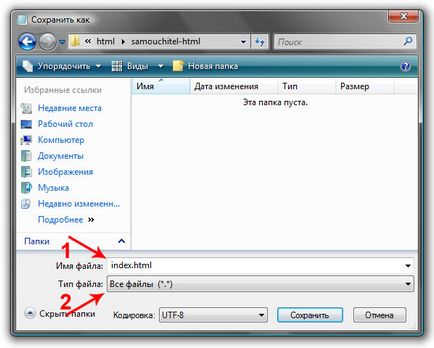
Първо, създаване на хост файла на компютъра с произволно име и разширение .html (име трябва да бъде на английски език - например index.html). За създаването на такъв файл - създаване на обикновен текстов документ ( "Старт" - "Всички програми" - "аксесоари" - "Notepad") и запишете ( "Файл" - "Save As") го навсякъде, като въведете името и разширението ( е, че въвеждането на разширение бележника все още го спасява като текстов файл, а ние nuzhet уеб файлове за това преди да я запазите, изберете типа на файла -. "Всички файлове (*. *)").

Това не е необходимо (тъй като е възможно да се промени името на първата страница в настройките на сървъра), и върховенството на етикета. Името на първата страница го е желателно индекс (index.html), тъй като сървърът е достъпен, извежда на файл със същото име - индекс.
Ако се съхранява правилно, иконата на файла трябва да преминат към иконата на браузъра (по подразбиране, Internet Explorer).
Сега отворете файла чрез Notepad и копирайте следния код.
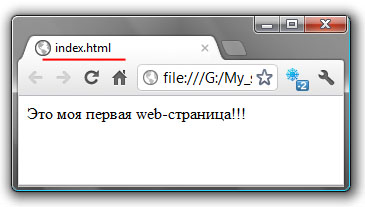
Запазване и отворите интернет браузъра.
Поздравления, току-що сте създали първата си уеб-страница.
Текстът "Това е първата уеб-страницата!" Можете да бъдат разменени за всеки друг, като например - "Това е първият ми уеб-страница.". поддържане, актуализиране на вашия браузър, ние се възхищаваме на резултата.
Но нашият сайт не zagalovka.

Необходимо е да се поправи - малко си поиграете с кода, а към тях се прибавят ", ръководител на уебсайта" с помощта на тагове
иИ най-накрая, в нашия код, етикет -
. Също така в двойка маркер ( и ), Във вътрешността на който е цялата видима част на сайта, т.е. текст, изображения, линкове, като цяло, информацията, която искате да поставите на сайта.В следващия урок ще говорим за вида на етикети и правила за тяхното изписване.